This is where this unforgettable journey ends, my friends! It has been 10 wonderful weeks and I enjoyed every single moment of it. Being a summer student in GSoC with Joomla! was one of the best experiences I have ever had.
It enormously affected my student career and future plans. I mean, how could it not? I had the chance to improve my technical and soft skills at the same time. During the summer, I worked with technologies in which I had very very little knowledge at the beginning, but now I feel pretty confident using them ?!
When I was just starting out, I was so worried about diving into this kind of a huge codebase, I thought I would simply get lost there. But fortunately, after a few days of struggling and thanks to the support of my mentors, I got used to it and managed to finish most of the tasks that I set at the beginning of my journey. Speaking of tasks, let’s have a brief look at the work done each week during the last 10 weeks!
Week 1
The functions that I worked on this week contained the main source code for responsive image generation. So the main goal for this week was to implement the functions which get triggered whenever we click the “Save” button on any web content editing page where there’s an image inserted into the content.

Week 2
Images can get inserted to web content by using these two: content editors or forms. So I needed to create two different helper functions for handling the insertion: generateResponsiveForm(Content)Images.
Week 3
In this week, I had to improve the image generation functionality implemented in week 2 by using a plugin which ensures that we keep the code DRY (Don’t Repeat Yourself): it’s written and used only once instead of getting duplicated in every single model where it’s needed. I used onContentBeforeSave and onContentAfterSave content events to implement this.
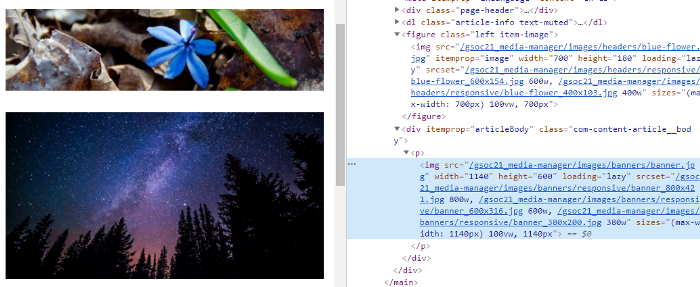
Additionally, I implemented a new function that takes a content string as a parameter and inserts a srcset attribute (with a dummy value initially) to every single img tag there and returns the updated content.
Week 4
I didn’t set a lot of tasks that bring a new feature this week since I had already worked on most of the functionality that has to be done till the first evaluation. So what I really needed to do was to complete all the unfinished and unoptimized tasks from the previous weeks and to finally wrap up the responsive images with default sizes functionality.
So the first thing that I did was to create reusable functions for generating srcset and sizes attributes for a given image.
Week 5
Over the previous weeks, I managed to add the functionality for generating responsive sized versions of an image and inserting srcset and sizes attributes to it. But what if someone wants to have the images to be generated in sizes that are different from ours? That’s why I added some additional options to make it fully customizable:
- Add a new plugin option. The plugin that’s in charge of the responsive images must also be the place where users can customize the default sizes. So I added a radio button and dynamic form controls so that content authors can choose the options which suit them best.
- Add new options for form images. Users can override the default sizes by using the plugin options: the sizes they specify become the new default, but what if they want to set different sizes for each image separately? I added new form controls for individual form images to override the default plugin options.
Week 6
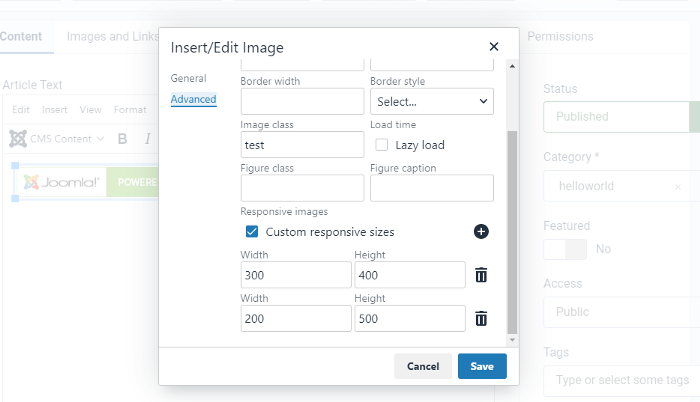
The main goal of this week was to basically improve the form which is used to edit images in content editors by adding new form controls. But what will these form controls do? Let’s try a scenario to understand that:
I want to add an image to the content editor and when I add it, I specify some details like image class, lazy loading option, and figure caption/class by using the form that appears on image insertion:
Then I realize that I had a typo in the image class or I just want to change it to something else and I go to the image, right click on it and open the “Insert/Edit Image” dialog, but I can’t find the option to change it. Why? Because there isn’t any ?. So this is the first problem I tried to solve this week. The second is more of a feature than a problem: adding the option to customize responsive image sizes for each image.
Week 7
So during the previous weeks, I managed to add the Responsive Images with Art Direction functionality, and I thought that it was fully customizable until I got this feedback from the Joomla community in the comment section of my PR to the core
I realized that it wasn’t fully customizable since the users couldn’t change the creation method of images which can be either by resizing (default), cropping, or resizing then cropping. On the other hand, adding a new title field for image sizes would be a good idea for better organizing the image sizes. So I decided to implement this for plugin settings where users get to define the “new default”:

Week 8
Well, I have to say that this week’s task was one of the most interesting tasks that I’ve done so far, I guess this is because I got to dive into the codebase of media manager which is developed with VueJS.
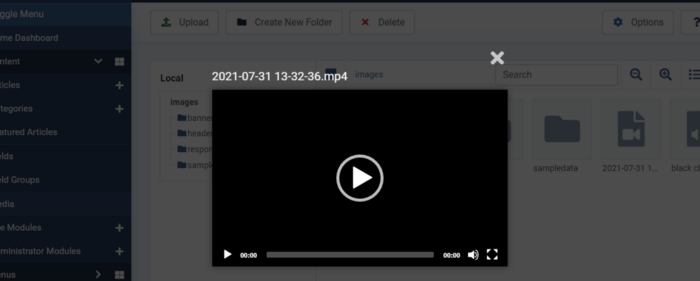
One of the improvements was to add appropriate icons for video and audio files instead of a default file icon:
I used the Media Element plugin to improve the preview of playable media items:
Week 9
Sometimes, responsive versions of an image become useless. Imagine this scenario: you insert an image to the article content and responsive images get generated, everything is perfect so far. Then you decide not to use this image anymore in your content or you replace it with another image or you delete this image from your media manager. In all these situations, responsive images that were generated previously become obsolete. So I implemented the functions that compare initial and final versions of web content and detect the images that are not being used anymore. Currently, an alert that contains the names of the images pops up, but I’m planning to implement a modal where users can select and remove these images with just a few clicks.
Week 10
This week was mostly spent working on the improvements of the existing features and functionalities implemented during the previous weeks and for finally creating the pull requests to the core. I also had the chance to present my project to a broader audience on the event called “Joomla NEXT” organized for the release of Joomla 4 ?
In conclusion, I’d like to thank all my mentors and all the members of the Joomla community for their support during these amazing 10 weeks. I sure will continue to contribute to this great community in the future too, because I learn a lot doing it and I like learning. I hope the functionalities that I implemented will be very useful for Joomla users ?!
 Community Portal
Community Portal 